
これまで無料のはてなブログで記事を書いてきたけど、そろそろ独自ドメインにお引越ししたい…。
でもはてなブログの有料プランじゃなくて自由度の高いWord Pressにしたい!
そんなあなたのために、無料のはてなブログからWord Pressにお引越しする方法をご紹介します。
アクセス数を極力減らさないように、はてなブログ時代の読者を新しいブログに誘導するリダイレクト方法もご紹介します!
前提
- はてなブログの無料版でブログを持っている
- Word Pressの設定が終わっている
もしWord Pressのインストールが終わっていない場合は、先に済ませておくとスムーズです!
関連:マルチドメイン直下にWordPressを設定【さくらインターネット】
はてなブログをエクスポート
まずははてなブログの記事をエクスポートします。
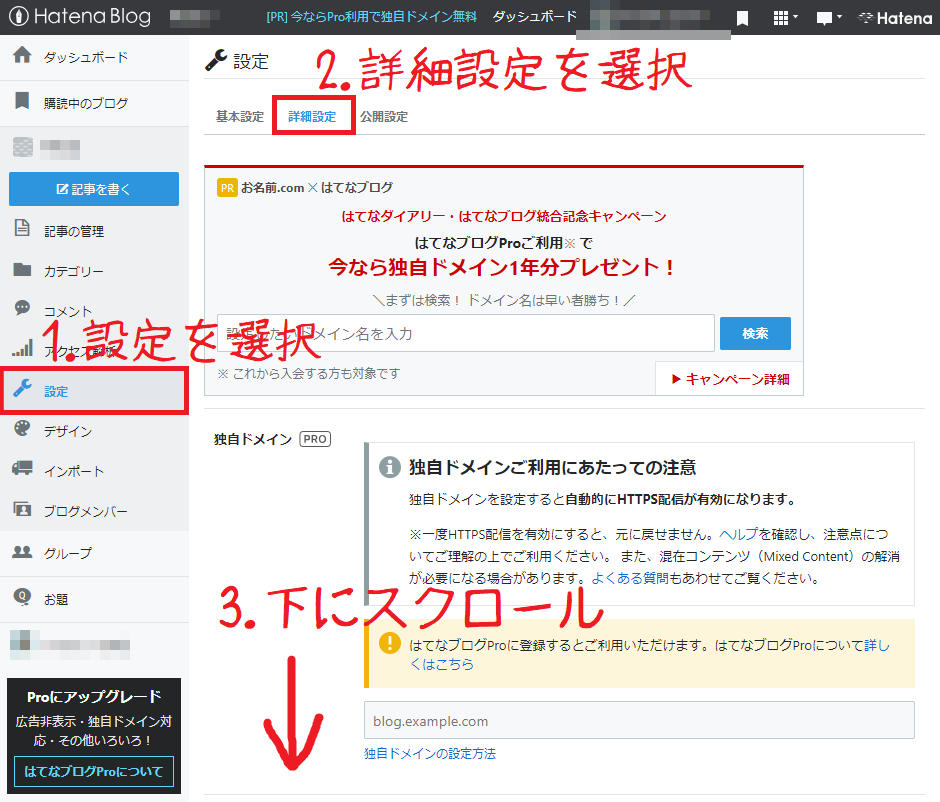
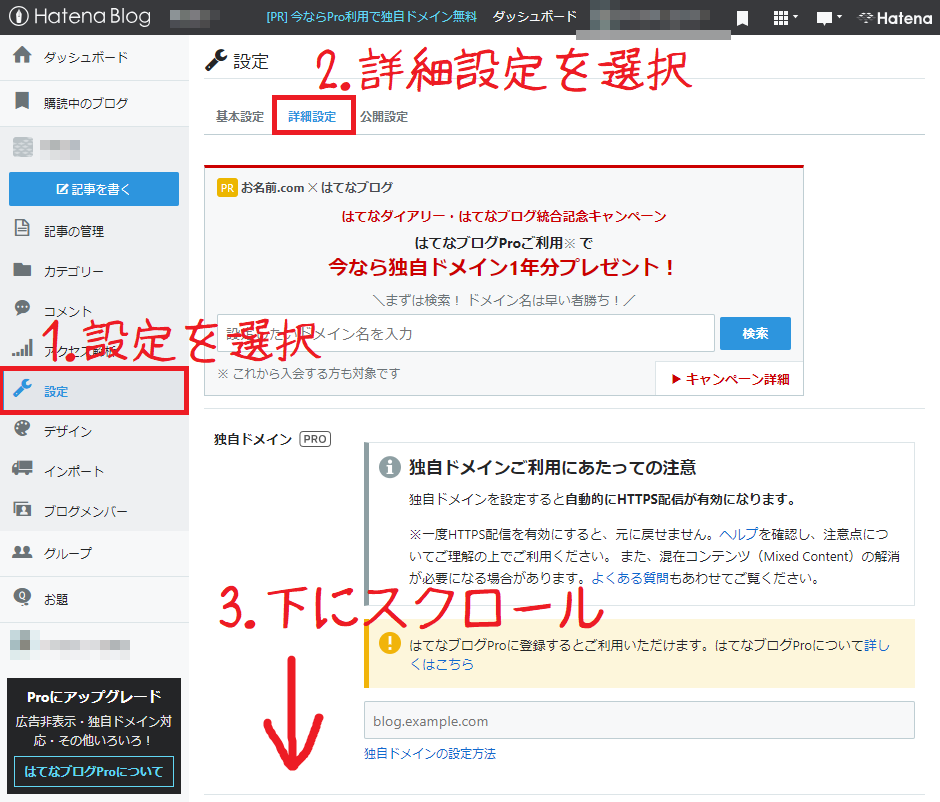
はてなブログの管理画面の左側にあるメニューから、「設定」を選択し、「詳細設定」タブを開きます。

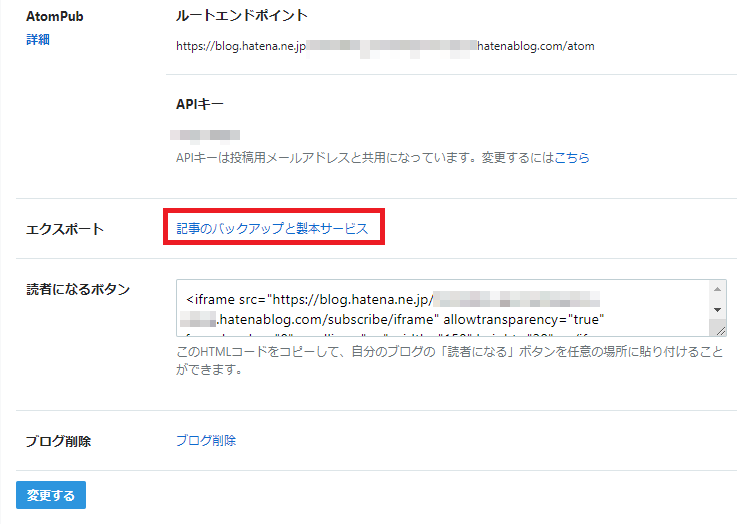
下の方にスクロールしていくと、以下のような「記事のバックアップと製本サービス」というリンクがあります。
これをクリックしましょう。

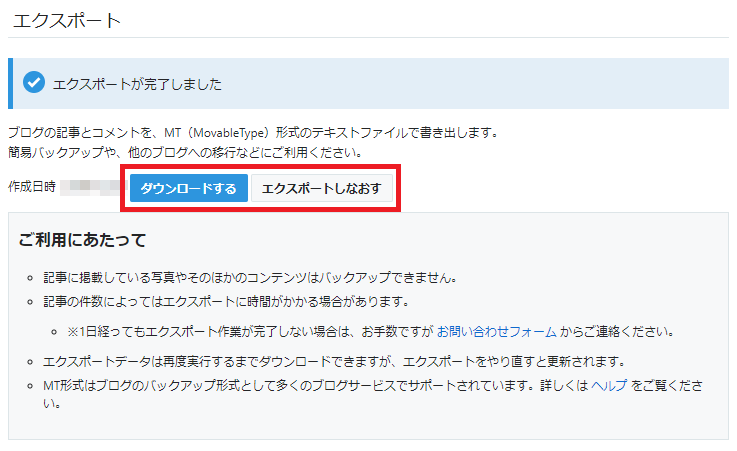
開いた画面で「エクスポート」を選択すると、以下のようにエクスポートが完了した画面になります。
あとは「ダウンロードする」を選択するだけで、これまで書いた記事がすべて保存されます。

この時、ダウンロードしたファイルの場所と名前を憶えておきましょう。
設定にもよりますが、ダウンロードフォルダに「hogehoge.hatenablog.com.export.txt」という名前で保存されることが多いでしょう。
(hogehogeはご自身のはてなブログのアドレスに対応します。)
Word Pressに記事をインポート
今度はWord Press側の作業です。
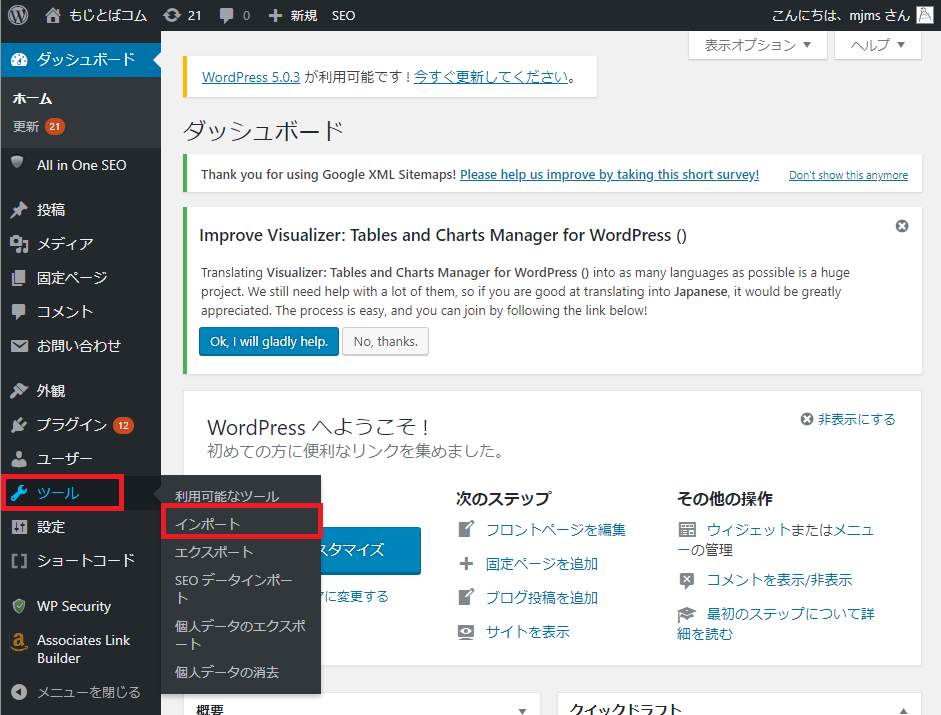
Word Press管理画面の左メニューから「ツール」を選択し、「インポート」をクリックします。

以下のような画面になりますので、「Movable TypeとtypePad」の下にある「今すぐインストール」をクリックします。

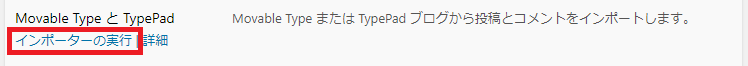
インストールが終わると「インポーターの実行」というリンクが出るので、これをクリックします。

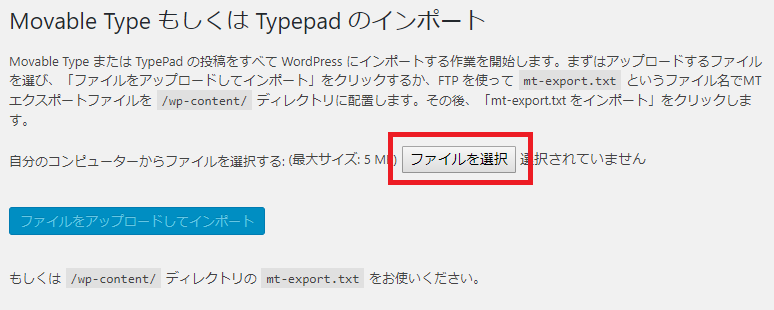
開いた画面で「ファイルを選択」から、先ほどはてなブログからエクスポートしたファイルを指定します。
その後「ファイルをアップロードしてインポート」を選択するとインポートが完了します。

インポートが終わったら、自分のサイトをみて記事がしっかり反映されているかを確認してください。
リダイレクト設定を行う
最後に、はてなブログのリダイレクト設定を行います。
これまではてなブログで積み上げてきたアクセス数を無駄にしたくないですよね。
今後は旧ブログに訪れた人を強制的に新ブログに移動させちゃいましょう!
再びはてなブログの管理画面から、詳細設定を開きます。

また下の方にスクロールしていくと、以下のような「headに要素を追加」という欄があります。
ここにJavaScriptを記述し、リダイレクトを設定します。
記述するコードは以下の通りです。
<p><b>移転しました。</b></p>
<p><b>3秒後に自動的にリダイレクトします。</b></p>
<script type="text/javascript" language="javascript">
<!--
// 新urlの作成
var domain = "http://mojitoba.com"; // 新ブログのアドレス
var path = location.pathname;
// はてなブログのURLをWord PressのURLに変換
if(path.includes("/entry")){
path = path.replace("/entry","")
var arr = path.split("/")
var tail = [arr[4].slice(0,2),arr[4].slice(2,4),arr[4].slice(4,6)]
path = arr.slice(0,4).concat(tail).join("/")
}
var url = domain + path;
// リンクhtmlの書き出し
document.write("<a href=\"" + url + "\">" + url + "</a></p>");
// リダイレクト
setTimeout("redirect()", 3000); // 3 sec
function redirect(){
location.href = url;
}
// canonical の書き換え
var link = document.getElementsByTagName("link")[0];
link.href = url;
-->
</script>
「新ブログのアドレス」と書いてある左にある「http://mojitoba.com」というアドレスは、ご自身のブログのアドレスに書き換えてください。
書き換えが終わったら忘れずに設定を保存し、自分の旧ブログにアクセスしてみましょう。
対応する記事にリダイレクトされれば成功です。
これで、旧ブログにアクセスした人も新しいブログに移動させられます!
上記のコードは、こちらのサイトに掲載されているものを元に、新ブログのへのURL変換部分を書き足したものです。
もしリダイレクトが上手くいかない場合は、元サイト様のコードを試してみてください!
コードの掲載には万全を期していますが、不備などありましたらコンタクトフォームからご連絡いただけると幸いです。

