「このサイト、何度も見てるな…。前に見た時には何を考えてたんだろう…」
プログラミングで調べ物をしていると、数週間前に調べたことを再び調べ、同じサイトに行き着くことがありますよね。
例えばエラーが出た時に、「前にも出たけどどうやって解決したんだっけ…」「何が原因だったんだっけ…」などと思いながらエラーメッセージを検索窓にコピペし、出てきた見覚えのあるサイトをクリック。
「ああ、前見た時に何考えてたのか思い出せればこの記事を読む手間が省けるのに!」
そんな思いをしたことは一度や二度ではないはずです。
そこで今回は、ウェブページに直接付箋を貼り付けておけるアドオンを紹介します。
調べ物をした時に得た知見や、思いついたことを付箋に書き込んでウェブページに貼り付けておくことで、次に見た時に何を考えていたかが一目瞭然です!
Contents
サイトに貼れる付箋、OurStickys
OurStickysはChromeやFireFoxで使うことができるアドオン(拡張機能)で、ブラウザに追加するとウェブサイトに付箋がつけられるようになります。
上記サイトからご利用のブラウザに拡張機能追加をすると、あらゆるサイトで右クリックから付箋が貼り付けられるようになります。
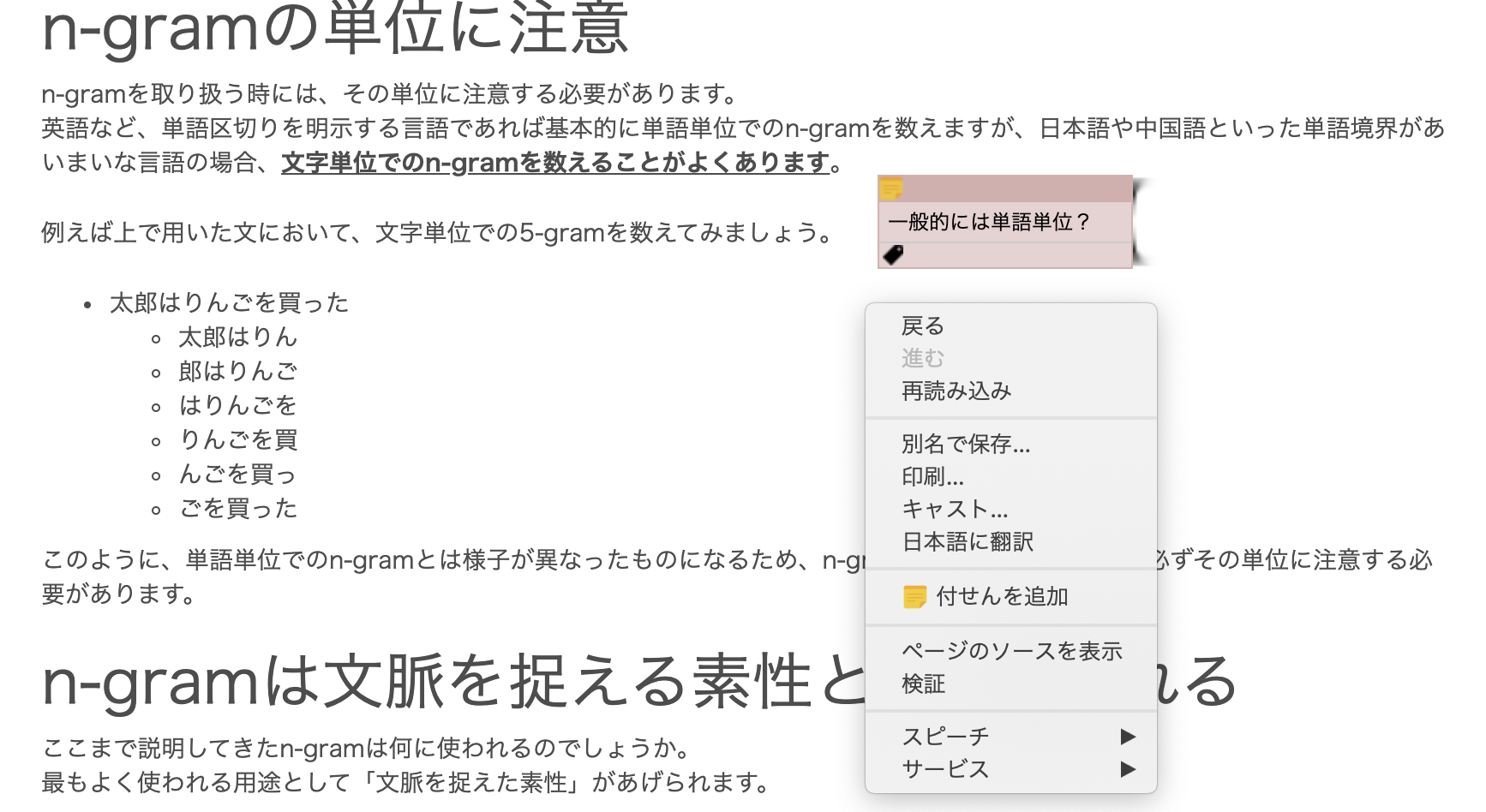
例えば以下のように、好きなサイトの好きな位置に付箋を貼ることができます。
付箋を貼った位置はスクロールバー部分にマーカーが着くので、どこに貼ったか一目瞭然です!
(画像はMacOSの画面です)
ここが便利!
右クリックですぐに付箋が好きな位置に貼り付けられる
何と言っても付箋を貼る手軽さが魅力的です。
さらに、付箋は好きな場所に貼ることができるため、サイトのどこが重要なのか、どこで何を考えたのかを直接残しておくことができます。
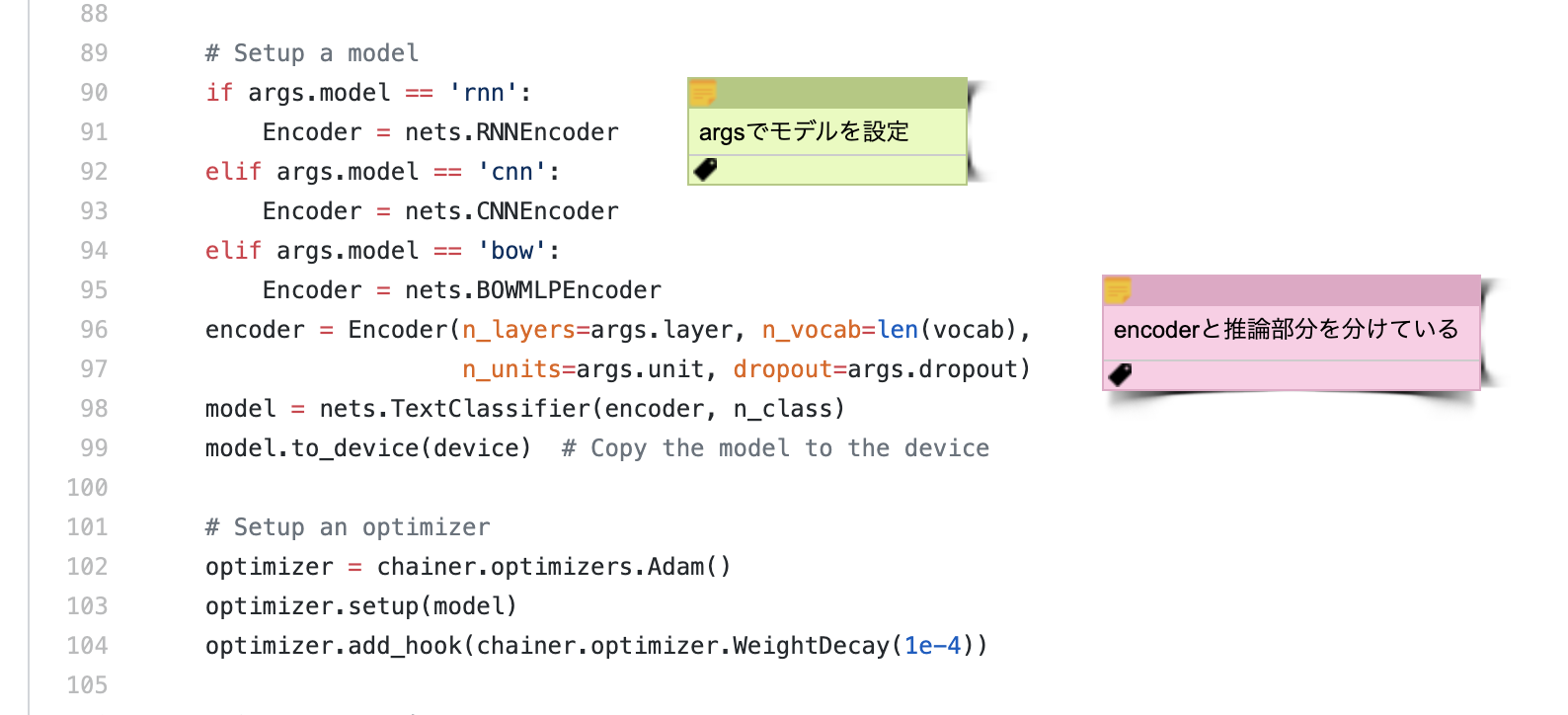
これを応用すると、例えば以下のようにgithubでコードを読む時などのメモ書きに使うこともできます。
(画像はChainerというツールのexampleコードです。)
関連:ニューラルネットでsin波を学習してみよう【Chainer入門】
ページごとに付箋の内容、位置が保存される
当たり前のことですが、ページごとに付箋を貼ることができ、内容だけではなく位置まで保存される点はとても便利です。
痒いところに手の届かないアドオンなどでは、ページごとにメモが取れるだけというものがありますが、このアドオンなら場所までバッチリ保存されます。
ただし、ページの内容が変わってしまっている場合であっても付箋はもともと貼り付けた位置に表示されてしまうため、注意が必要です。
今すぐ使おう!
ただウェブサイトに付箋を貼ることができるという非常にシンプルなアドオンですが、一度使うと手放せなくなる利便性はいうまでもありません。
個人的に、今年最も入れてよかったアドオンだと感じています。
特にgithubなどでコードを読むことが多い方にとって、思考の整理やメモとして付箋をペタペタ貼り付けておけるのは魅力的ではないでしょうか。
みなさんもぜひお使いのChrome、FireFoxに入れてこの便利さを体感してください!!!